我最近正在研究一个有关于手机监控的系统,就想到了用微信小程序来作为手机端与其他的硬件进行通信。
准备工作
- 微信开发者工具
- Visual Studio Code
(我觉得微信开发者工具太丑了,还是用vscode吧)
Visual Studio Code 插件准备
- 小程序助手
让vscode 提供对 .wxss .wxml 文件后缀的支持

- wxml
高亮显示

- vscode weapp api
小程序代码片段

这样多好看~
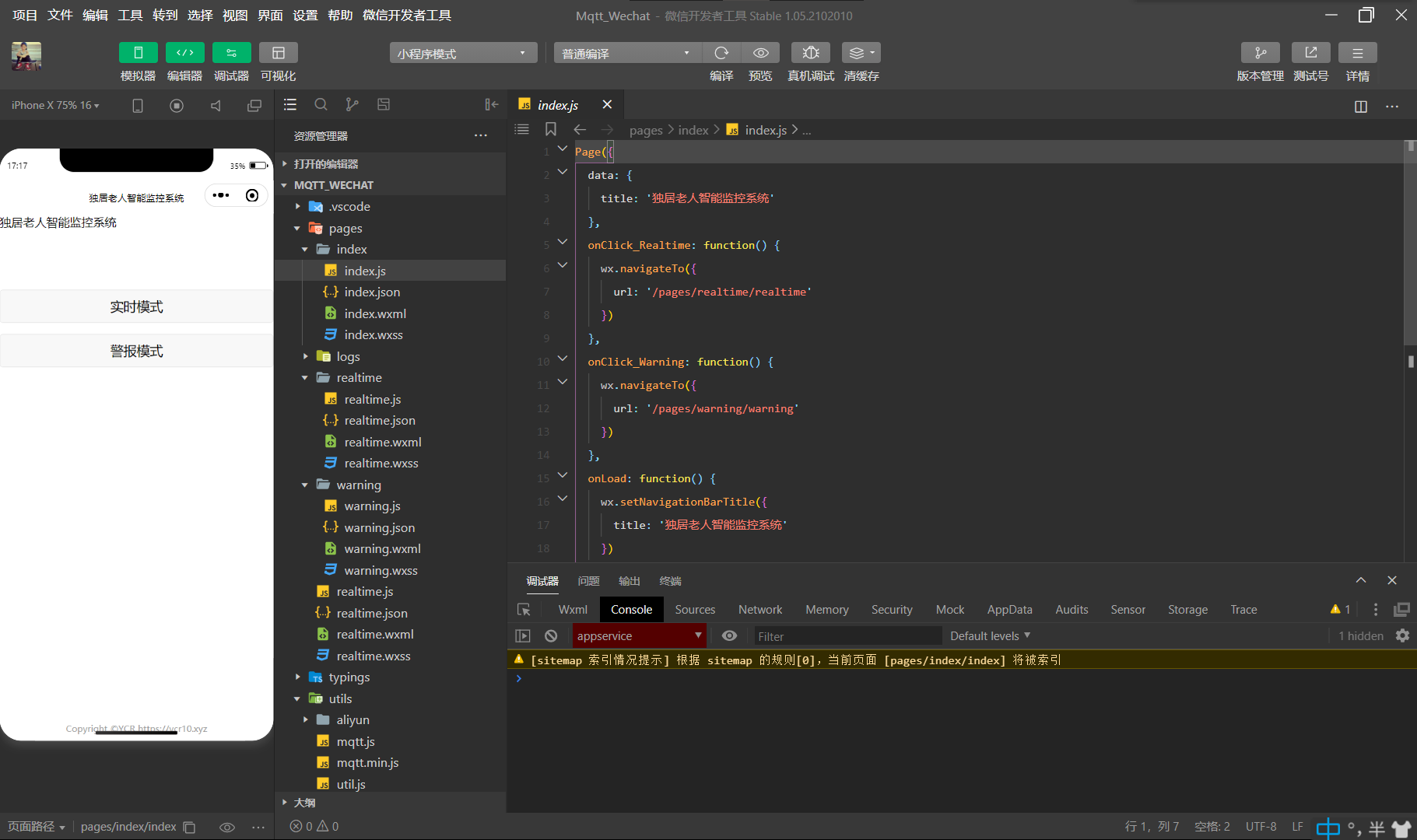
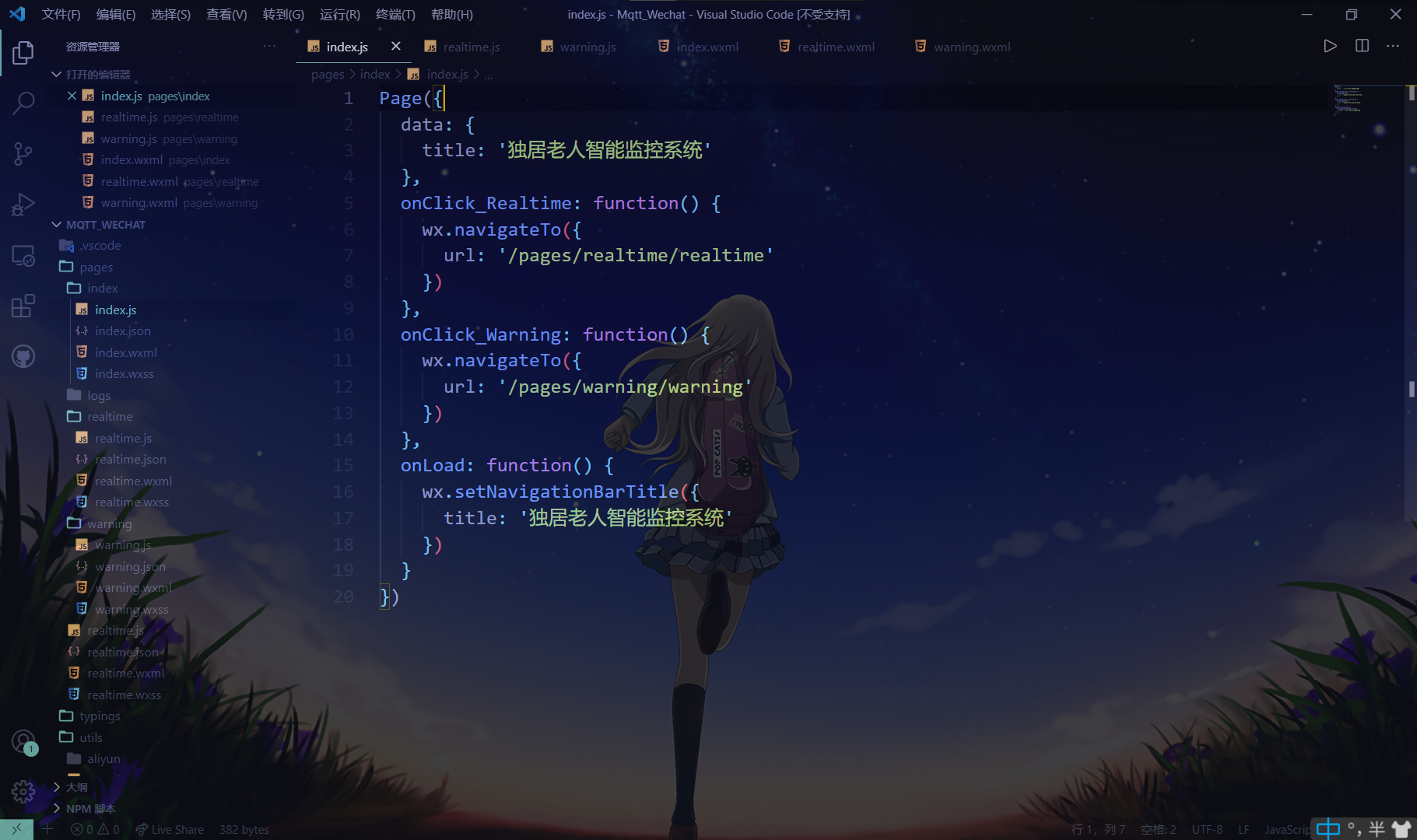
放张图对比下
- 微信开发者工具

- Visual Studio Code

飞起来~
(虽然调试还是得用微信开发者工具)
屑腾讯
使用Mqtt协议连接阿里云物联网平台
要在微信小程序中使用 websocket 就必须遵守 腾讯 的规则。
1.不能使用特殊的端口,仅可使用
443端口,即https端口进行通信。
2.连接的host地址前要加wss://且不能在后面加端口号。(如mqtt.ycr10.xyz写成wss://mqtt.ycr10.xyz,而不能写成wss://mqtt.ycr10.xyz:443)
讲几个mqtt常用的函数
了解了 host规则后,就要开始正式连接了。
这里我使用的是广为人知的 MQTT.js 库,这是出了名的好用。
这里简单讲几个常用的操作,如有错误欢迎评论区提出。(我只是一个初二的蒟蒻)
mqtt.connect()
mqtt.connect(host,options)
这是一个连接函数,host 是连接服务器的网址, options 存放一些参数的。
const options = {
connectTimeout: 4000,
clientId: '****|securemode=*,signmethod=****|', // 这是你的阿里云物联网平台的Mqtt-ClientID
port: 443, // 端口号,似乎只能443
username: '****', // 这是你的阿里云物联网平台的用户名
password: '****', // 这是你的阿里云物联网平台的密码
}
这些详细的配置可以看阿里云的官方文档
client.subscribe()
client.subscribe(topic,{
qos: 0
})
这是一个订阅主题的函数, topic 是你要订阅的函数,后面还可以放一些拓展参数。
注: qos 是MQTT设计的一套保证消息稳定传输的机制。
例子:
client.subscribe('/miniprogram/user/Text', {
qos: 0
}, function (err) {
if (!err) {
console.log("订阅成功")
}
})
client.publish()
client.publish(topic,message)
这是一个发布的函数。topic 指的是你想要发布到的主题, message 指的是你想要发布的内容。
例子:
client.publish('/miniprogram/user/Text','Hello World !')
我是觉得使用率比较高的就是这几个了,学生党蒟蒻,大佬欢迎提问
总结
微信小程序开发是比较方便的,但是因为它并不是直接运行在系统底层上的程序,所以会受到子程序微信的一定限制,程序的功能实现就没有那么方便。
完结撒花~~~
欢迎各位大佬在评论区提出观点~~~